제이슨(JSON) 이란?
JSON(JavaScript Object Notation)은 인터넷에서 자료를 주고받을 때 그 자료를 표현하는 방법입니다. 자료의 종류에 큰 제한은 없으며, 특히 컴퓨터 프로그램의 변수값을 표현하는 데 적합합니다. 그 형식은 자바스크립트의 구문을 따르지만, 프로그래밍 언어나 플랫폼에 독립적이므로 C, C++,C#,자바, 자바스크립트, 펄, 파이썬 등 많은 언어에서 이용할 수 있습니다.
JSON은 두 개의 구조를 기본으로 만들어져 있습니다.
- name / value 형태의 쌍으로 collection 타입, 다양한 언어들에서 이는 object, record, struct, dictionay, hash table, key가 있는 list, 혹은 연상 배열로서 구현되어 있습니다.
- 값들의 순서화된 리스트, 대부분의 언어들에서 이는 array, vector, list, sequence로 실행됩니다.
이런 것들을 살펴보면 보편적인 data 구조 입니다. 대부분의 현 프로그래밍 언어들은 어떠한 형태로 이런 데이터 구조를 지원합니다. 따라서 프로그래밍 언어들을 이용하여 호환성 있는 data형식을 아래와 같이 표현합니다.
1. Object(객체)
- object는 name/value 쌍들이 비 순서화된 Set 입니다.
- object는 {} 중괄호로 시작과 끝을 나타냅니다.
- 각 name 뒤에 ':(colon)' 을 붙이며, ',(comma)'로 name/value 쌍들 간을 구분합니다.
- 이름은 문자열이기 때문에 반드시 따옴표를 하며, 값은 기본 자료형이거나 배열, 객체 입니다.
- 각 쌍이 나오는 순서는 의미가 없으며, ','로 구분합니다.

예제
{"name2": 50, "name3": "값3", "name1": true}
아래 처럼 이름에 따옴표를 쓰지 않아도 되지만 문자와 숫자를 구분하기 위해 써주는 것이 좋습니다.
{name2: 50, name3: "값3", name1: true}
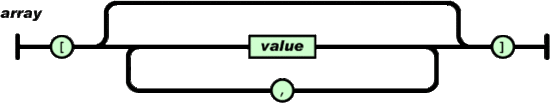
2. Array
- array의 값은 순서화된 collection 입니다. 따라서 각 요소가 나타내는 순서에 의미가 있습니다.
- array는 [] bracket(대괄호)으로 시작과 끝을 나타냅니다.
- ',(comma)'로 array의 값을 구분합니다.
- 배열의 각 요소는 기본자료형이나 배열, 객체입니다.

예제
[10, {"v": 20}, [30, "마흔"]]
****** 참고 *******
JSON 메시지 단위는 배열이나 객체입니다. 따라서 그냥 예제로는 JSON 메시지가 될 수 없습니다.
다음은 한 사람에 대한 정보를 갖는 JSON 객체입니다.
{
"이름": "소지섭",
"나이": 32,
"성별": "남",
"주소": "서울특별시 강남구 삼성동",
"특기": ["농구", "야구"],
"가족관계": {"#": 2, "아버지": "정회장", "어머니": "이여사"},
"회사": "서울특별시 강남구 역삼동"
}
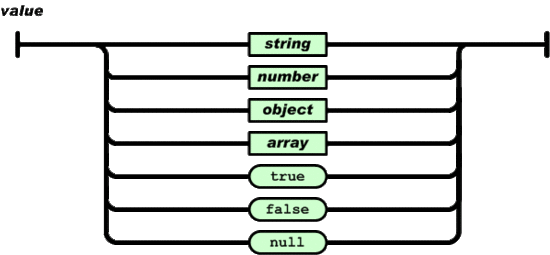
3. Value
- 큰 따옴표(") 안에 string, number, object, array, true, false, null이 올 수 있습니다. 이런 구조를 포함합니다.

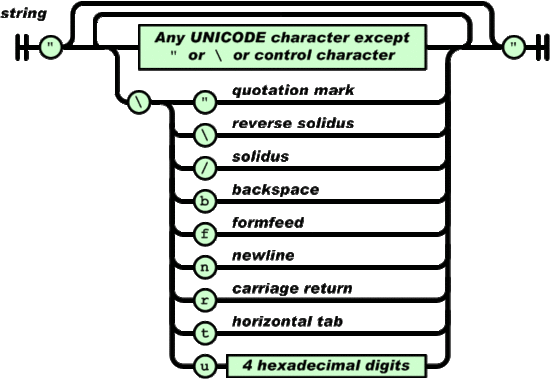
4. String
- 큰 따옴표 안에 둘러 쌓여 zero 이상의 Unicode(유니코드) 문자들의 조합입니다.
- 쌍 따옴표 안에 감싸지게 되며, backslash escape가 적용됩니다.
- 하나의 문자(character)도 하나의 문자열(character string)로서 표현됩니다.
- string은 C 나 Java 문자열과 매우 유사합니다.
\b 백스페이스
\f 폼 피드
\n 개행
\r 캐리지 리턴
\t 탭
\" 따옴표
\/ 슬래시
\\ 역슬래시
\uHHHH 16진수 네자리로되어 있는 유니코드 문자

예제
"1234"
"Love"
"O-matic"
"한글"
"\"JSON\""
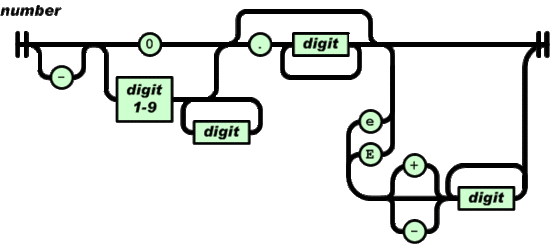
5. Number
- number는 8진수와 16진수 형식을 사용하지 않는 것을 제외하면 C와 Java Number 처럼 매우 유사합니다.

6. JSON 장점
- 텍스트로 이루어져 있으므로, 사람과 기계 모두 읽고 쓰기 쉽습니다.
- 프로그래밍 언어와 플랫폼에 독립적이기 대문에 서로 다른 시스템 간에 객체를 교환하기 좋습니다.
- 자바스크립트의 문법을 채용했기 때문에 자바스크립트에서 eval 명령으로 바로 사용가능 합니다.
- 이런 특성은 자바스크립트를 자주 사용하는 웹 환경에서 유리합니다. 그러나 실질적으로 eval 명령을 사용하면 외부에서 악성 코드가 유입될 수 있습니다.
- 모질라 파이어폭스 3.5, 인터넷 익스플로러 8, 오페라 10.5, 사파리, 구글 크롬 등 대부분의 최신 웹브라우저는 JSON 전용 파서 기능을 내정하고 있기때문에 이런 기능을 사용하면 보안에 더 유리하며 빠릅니다.
출처: http://boramjeong.com/140199144589
'프로그래밍 > JAVA, JSP' 카테고리의 다른 글
| 마이플랫폼(miplatform)이란..? (0) | 2014.06.02 |
|---|---|
| jqGrid란..? jqGrid 기본 설정 (0) | 2014.06.02 |
| 금액표시, 숫자에 금액(콤마) 찍어주는 자바스크립트 (0) | 2014.02.05 |
| 자바스크립트 radio버튼 체크 유효성 검사 (0) | 2013.11.13 |
| 자바스크립트 trim() 사용(공백제거) (0) | 2013.11.13 |
댓글